Important Notice:
Divi Theme should be installed and activated on your website to use Divi layouts.
Check your system’s status under Divi – Support Center – Show Full Report. All values should be marked with green color for the Divi to run smoothly. If some of the values are marked with red color, please contact your hosting provider to change the values.
1. Go to Dashboard – Pages – Add New Page and create the page you want to add the desired layout. Add a title to your page and click on Publish.
2. Install the premade layout. Go to Divi – Theme Builder and click on the arrows on the right side of the window. Select the Import tab then check the Import Presets option. If you already have some layouts imported to your Divi layouts library, MAKE SURE TO UNCHECK THESE OPTIONS in the same window: Override Existing Default Website Templates and Override Existing Assignments. Then choose the .json file from the installation files you have extracted after the download. Finally, click on the Import Divi Theme Builder Templates button and wait until the import ends successfully.
3. After the successful import, you will see the layout/layouts listed in the theme builder.
The new layout will be marked as Unassigned. That means, that the imported layout is not connected to any page or post. To fix this, go to the three points in the right upper corner of the layout block and click on the Manage Template Assignments option. Find the Use on Specific Pages option and connect the layout to the desired page or pages. Save your changes.
4. Sometimes, when transferring a Divi Layout into an existing WordPress site, the font settings under Divi > Theme Customizer > General Settings > Typography can impact the appearance of the imported layout. This may result in slight visual differences from the demo. To resolve this, please review these settings and set them to default.
5. Check your page on the front end. If everything is ok, you can continue with the page customization and setup.
6. If the .json package contains multiple page layouts, several layouts will appear in the Theme Builder upon import. In this case, you will need to create as many new pages as there are layouts and link them together using the ‘Manage Template Assignments’ option as demonstrated in the video.

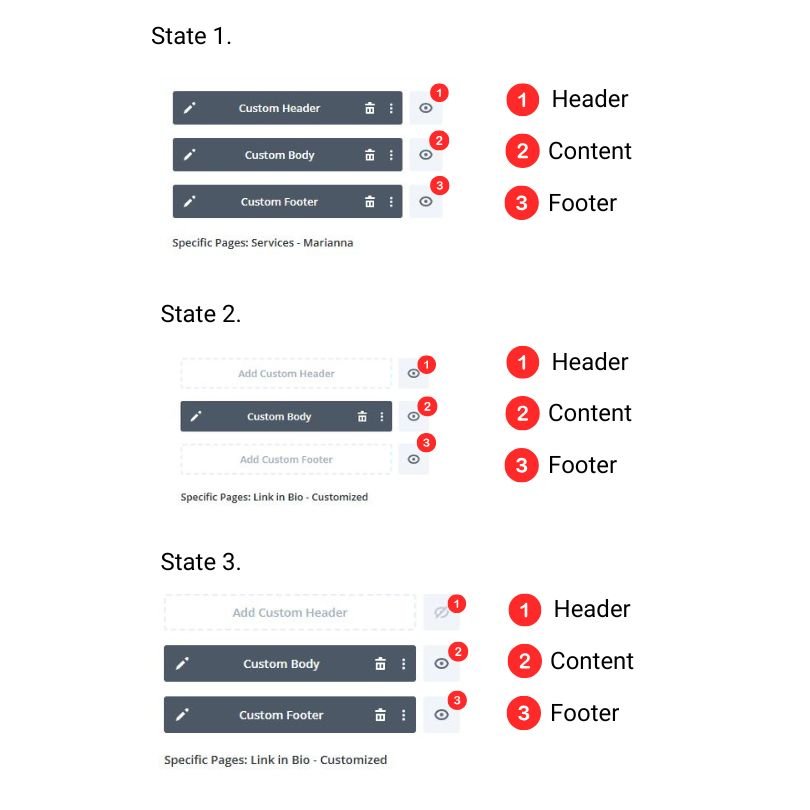
7. Please review the Layout Box states shown in the image above.
State 1: The layout includes a custom header and footer in an enabled state. In this case, the selected page will apply the assigned layout’s custom header and footer on the designated page.
State 2: After importing, the custom header and footer are deleted but remain enabled. In this case, the website will use its default header and footer on the assigned page.
State 3: The header has been deleted after import, or the layout did not include a header, and it is in a disabled state. In this case, the assigned layout will be displayed without a header—only the custom content and custom footer will appear on the page.
If you encounter any issues during the installation or require further assistance, please don't hesitate to reach out to us at info[at]apkwebsolutions.com.
